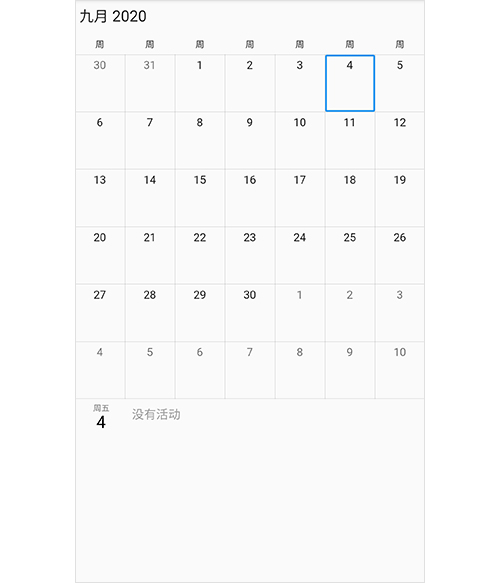
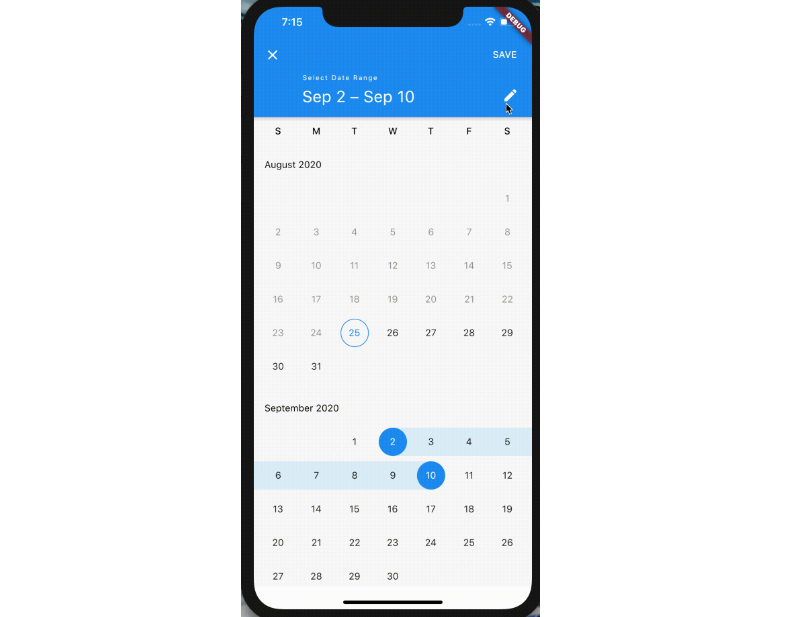
Flutter Table Bar Calendar 1 Day. If the first and last date are part of the same month the full-screen calendar will be displayed as seen on the third image at the top of this file. Whenever the day is selected, set state, so interval calendar on the day selected property. onDaySelected: (date,. convex_bottom_bar flutter package makes creating a convex bottom navigation bar really easy. Multiple calendar formats (month, two weeks, week) Horizontal swipe boundaries (first day, last day) Usage # Make sure to check out examples and API docs for more details. To create a table calendar in Flutter, you'll need to create a stateful widget. You can do this by creating a new class that extends the StatefulWidget class, as shown below: class TableCalendarPage extends StatefulWidget @override _TableCalendarPageState createState () => _TableCalendarPageState (); This package enables the usage of a full-screen calendar view. It is displayed when the user presses on month and year text in the top right corner of the AppBar.

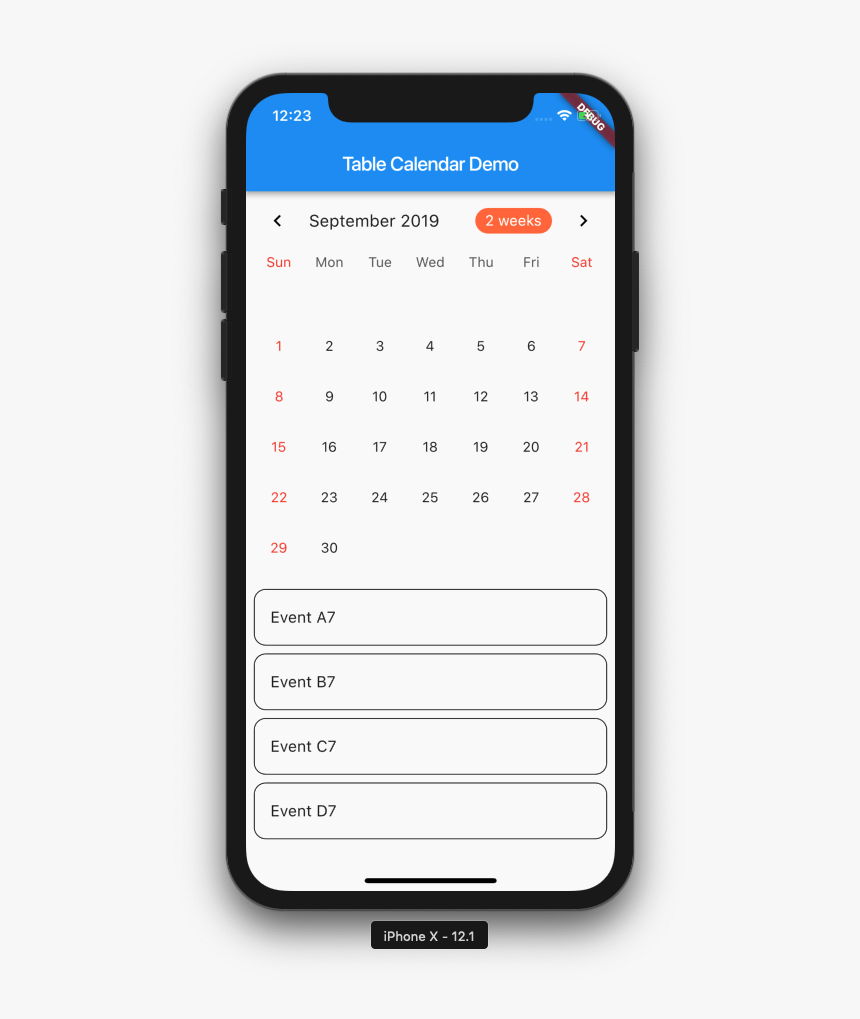
Flutter Table Bar Calendar 1 Day. I have copied this code from table calender repo on github table calender and i am getting this errors: Undefined name 'kEvents',kFirstDay, kLastDay and the method 'daysInRange' isn't defined for the Preparation. It is displayed when the user presses on month and year text in the top right corner of the AppBar. So we've finished initializing the TableCalendar and stylized it to match our UI. If the first and last date are part of the same month the full-screen calendar will be displayed as seen on the third image at the top of this file. Multiple calendar formats (month, two weeks, week) Horizontal swipe boundaries (first day, last day) Usage # Make sure to check out examples and API docs for more details. Whenever the day is selected, set state, so interval calendar on the day selected property. onDaySelected: (date,. convex_bottom_bar flutter package makes creating a convex bottom navigation bar really easy.
So we've finished initializing the TableCalendar and stylized it to match our UI.
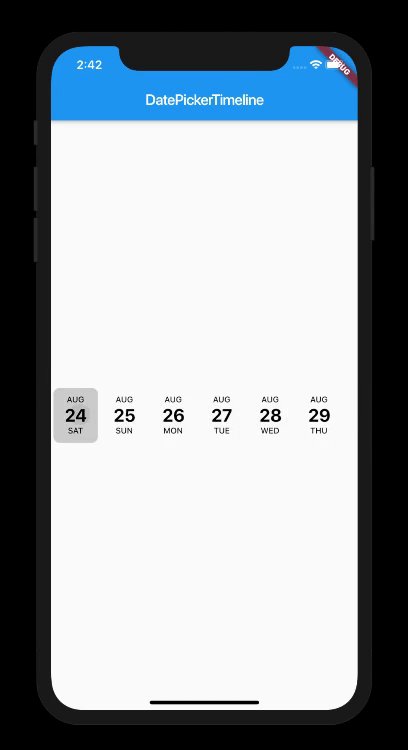
If the first and last date are part of the same month the full-screen calendar will be displayed as seen on the third image at the top of this file.
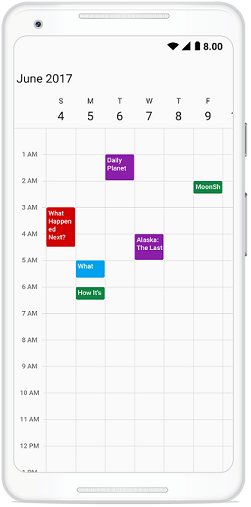
Flutter Table Bar Calendar 1 Day. Multiple calendar formats (month, two weeks, week) Horizontal swipe boundaries (first day, last day) Usage # Make sure to check out examples and API docs for more details. Gujarati Calendar – Festivals, Holidays, Panchang. To create a table calendar in Flutter, you'll need to create a stateful widget. It comes in two different versions. Whenever the day is selected, set state, so interval calendar on the day selected property. onDaySelected: (date,. convex_bottom_bar flutter package makes creating a convex bottom navigation bar really easy. Month and day details as per the Gujarati calendar is displayed in a simple and easily understandable manner.